Отношение digital-экспертов к мобильному трафику всегда было двояким: одни не принимали «смартфонщиков» и «планшетников» всерьез. Другие видели за ними будущее. Сегодня рынок стал более однородным в этом плане благодаря нововведению Google – проверки сайтов на mobile-friendly.

Если вы еще не озадачились адаптацией своего доткома, то сейчас самое время этим заняться. Мобильная версия сайта означает многое в UX: она может как привлечь посетителя и побудить его сделать покупку, так и отпугнуть. Если он попадает на страницу и получает желаемое (будь то информация о чем-либо или карточка товара) без усилий – он доволен сайтом, получает позитивные эмоции или остается нейтрален.
Бывает и иначе:
- Слишком мелкий или крупный шрифт заставляет посетителя уменьшать/ увеличивать страницу.
- Баннеры и картинки, заголовки и виджеты «залезают» друг на друга и вносят хаос и нечитабельность в дизайн сайта.
- Добавить товар в корзину, подписаться на рассылку или заказать обратный звонок невозможно - кнопки не работают или не отображаются.
- Страница и вовсе не загружается, остается белым экраном и вселяет в посетителя недоумение.
Знакомо? С вероятностью в 90% такой сайт будет покинут в течение 5 секунд, а больше половины ушедших посетителей больше не вернутся на него никогда.
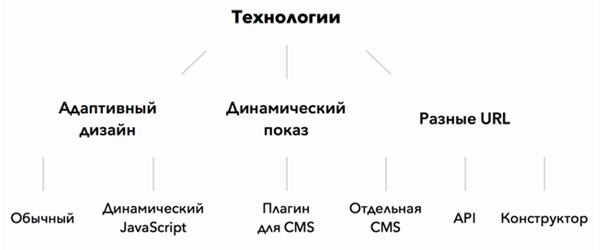
Мои коллеги из Cossa наглядно проиллюстрировали способы, которыми можно это сделать. Расскажу о каждом из них кратко.

- Адаптивный дизайн значительно повышает юзабилити мобильной версии сайта, но имеет и свои минусы. Полная переделка старого, неадаптивного сайта, на новый, является дорогостоящей процедурой, требующей переноса данных на другую CMS и соответствующего обучения персонала работе с ней. Внесения изменений в интерфейс должны проводиться только дорогостоящими специалистами, иначе изменение кода для одного устройства может повлечь изменения внешнего вида для другого устройства.
- При динамическом показе контент отображается с учетом типа устройства пользователя. Макет или контент легко настраиваются для конкретного устройства, изменения почти не влияют на отображение на других устройствах. Используется один и тот же URL, что позволяет пользователям легко делиться ссылками на контент. Но любые обновления на конкретной странице требуют их внесения и в версии для других устройств. Это приводит к определенным трудностям в управлении контентом. Подгонка отображения для каждого устройства иногда может означать, что пользователи будут по-разному видеть сайт в зависимости от того, на какой его версии они находятся.
- Использование отдельных URL-адресов предоставляет наибольшую гибкость в настройках работы, т.к. сайт строится под запросы конкретного мобильного устройства. Макет или содержание сайта для мобильного устройства легко изменяются, почти не влияя на отображение на других устройствах. При этом наличие нескольких URL-адресов может увеличить время загрузки сайта. Управление и обновление двух комплектов идентичного содержания всегда более затратная по времени и сложная задача. Необходима двусторонняя аннотация, чтобы помочь Google понять взаимосвязь между дублированным контентом для ПК и мобильных устройств.
Мы в Hop In Top применяем технологию адаптации существующего сайта с помощью скриптов. Она позволяет вносить изменения в интерфейс и легко адаптировать сайт даже для новых, только появляющихся на рынке, устройств типа телевизоров Sony на Android и Panasonic на Firefox OS. Создаваемые мобильные версии обладают хорошим usability (удобством интерфейса) и высокой скоростью загрузки, что крайне важно для пользователей, использующих передачу данных вместо Wi-Fi. У нее тоже есть определенные минусы: технология не является CMS и рассчитана на адаптацию уже существующих сайтов. Оптимизации не подлежат сайты, полностью сделанные на Flash или FRAME. Также ресурсы, контент которых генерируется сложным JavaScript (в этом случае адаптация JavaScript для мобильных телефонов будет слишком дорогостоящей).
Оптимизируйтесь, и да пребудет с вами высокая конверсия!